08. Which is Which?
Which is Which?
Consider the following code, which contains two breakpoints:
@media screen and (min-width: 500px) {
#boxA {
order: -1;
width: 50%;
}
.container2 {
width: 50%;
}
#boxB {
order: 1;
}
}
@media screen and (min-width: 600px) {
#boxC {
order: -1;
}
#boxB {
width: 25%;
order: 2;
}
.container2 {
width: 50%;
}
#boxA {
width: 25%;
order: 1;
}
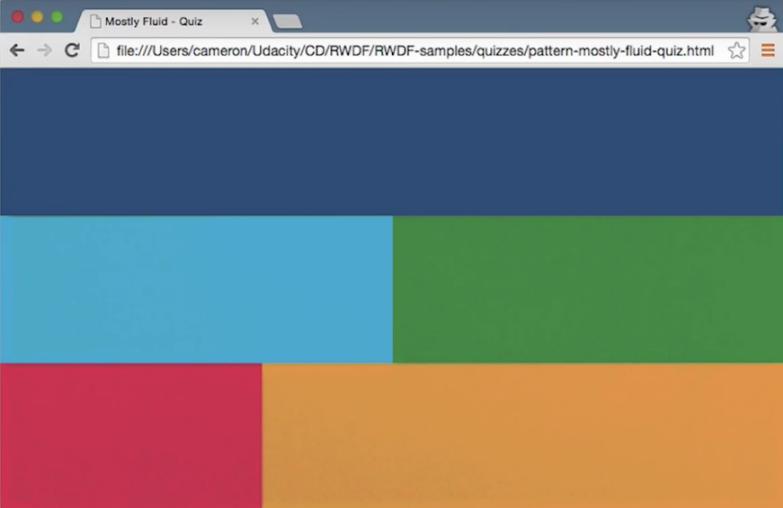
}As a result, it produces the resulting layouts:

QUIZ QUESTION::
Match the id's of the elements with the color of their box.
ANSWER CHOICES:
|
Box Color |
|
|---|---|
boxA |
|
boxB |
|
boxC |
SOLUTION:
|
Box Color |
|
|---|---|
|
boxA |
|
|
boxB |
|
|
boxC |